
Trabajar con archivos para impresión puede llegar a ser una tarea un tanto confusa dependiendo en que rama del diseño nos hayamos formado, sobre todo si somos diseñadores mayoritaria o totalmente digitales. Si bien los impresos pueden parecer complicados, en la práctica no lo son tanto, aunque sí hay que tener cuidado de revisar bien los detalles. Este artículo lo abordaré desde dos puntos concretos:
- Impresión sin arte final
- Trabajos a escala para gigantografías
Sin más enredos, ¡empecemos!
Impresión sin arte final
Cuando estamos trabajando en un entorno donde no hay un arte finalista y nuestro diseño pasará directamente a la imprenta, es crucial asegurarnos de que el archivo en cuestión esté correctamente configurado desde el principio. Tranquilos, ahorita lo desarrollamos. Básicamente son seis puntos:
- Modos de color
- Resolución
- Sangrado (bleed)
- Tipografías
- Formatos de exportación
- Sobreimpresión
1. Modos de color
Lo primero que debemos hacer al trabajar para impresión es asegurarnos de estar utilizando el modo de color CMYK. Esto debe ser desde el inicio, no solo porque es el modo de color empleado en las imprentas sino que, software de diseño como Photoshop tienen ciertas herramientas y capas de ajuste que solo funcionan en entornos digitales en RGB, por lo que si convertimos a CMYK hasta el final hay una alta probabilidad de que nuestra composición deje de verse como debería y habremos perdido valiosas horas de trabajo.


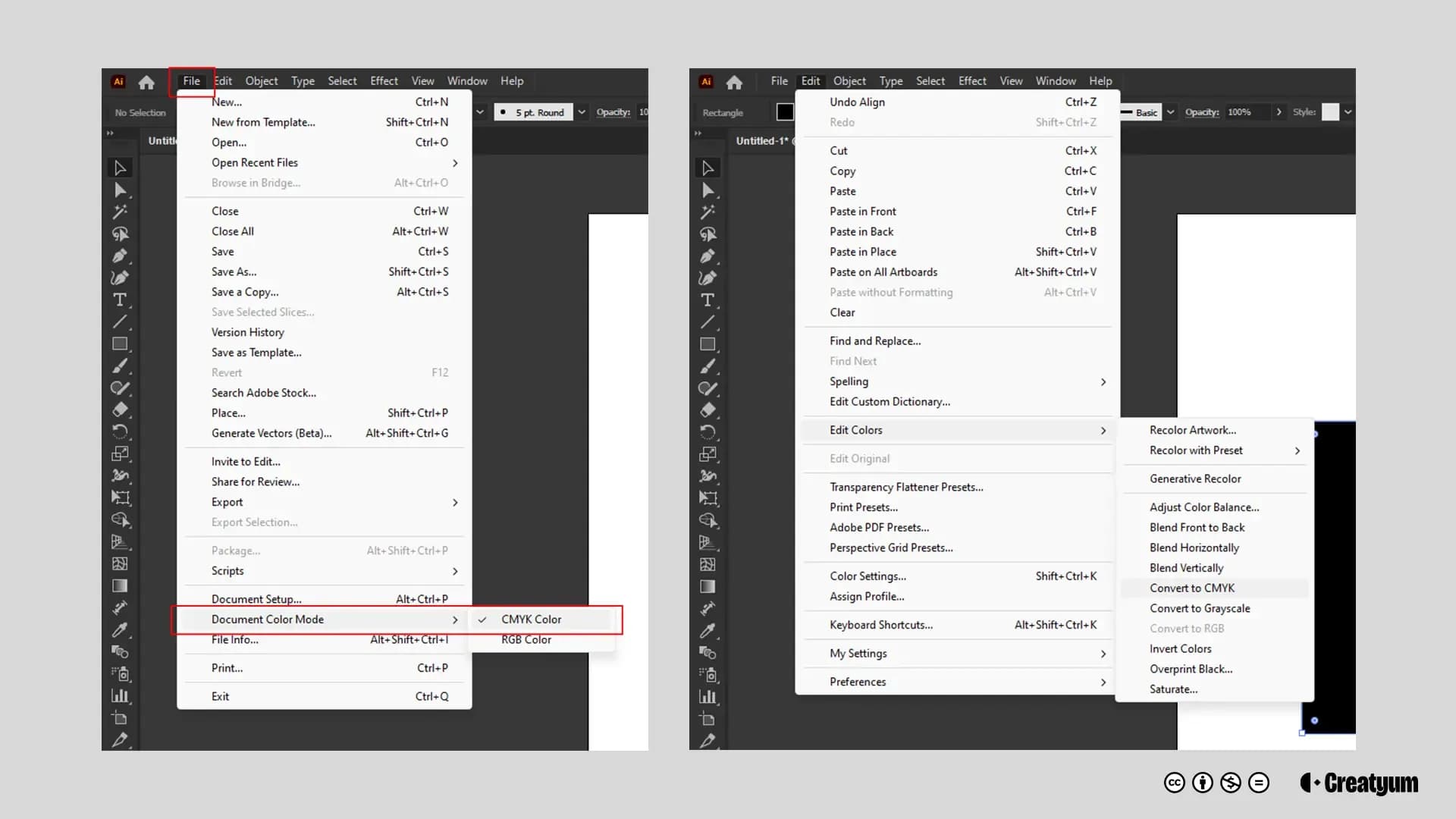
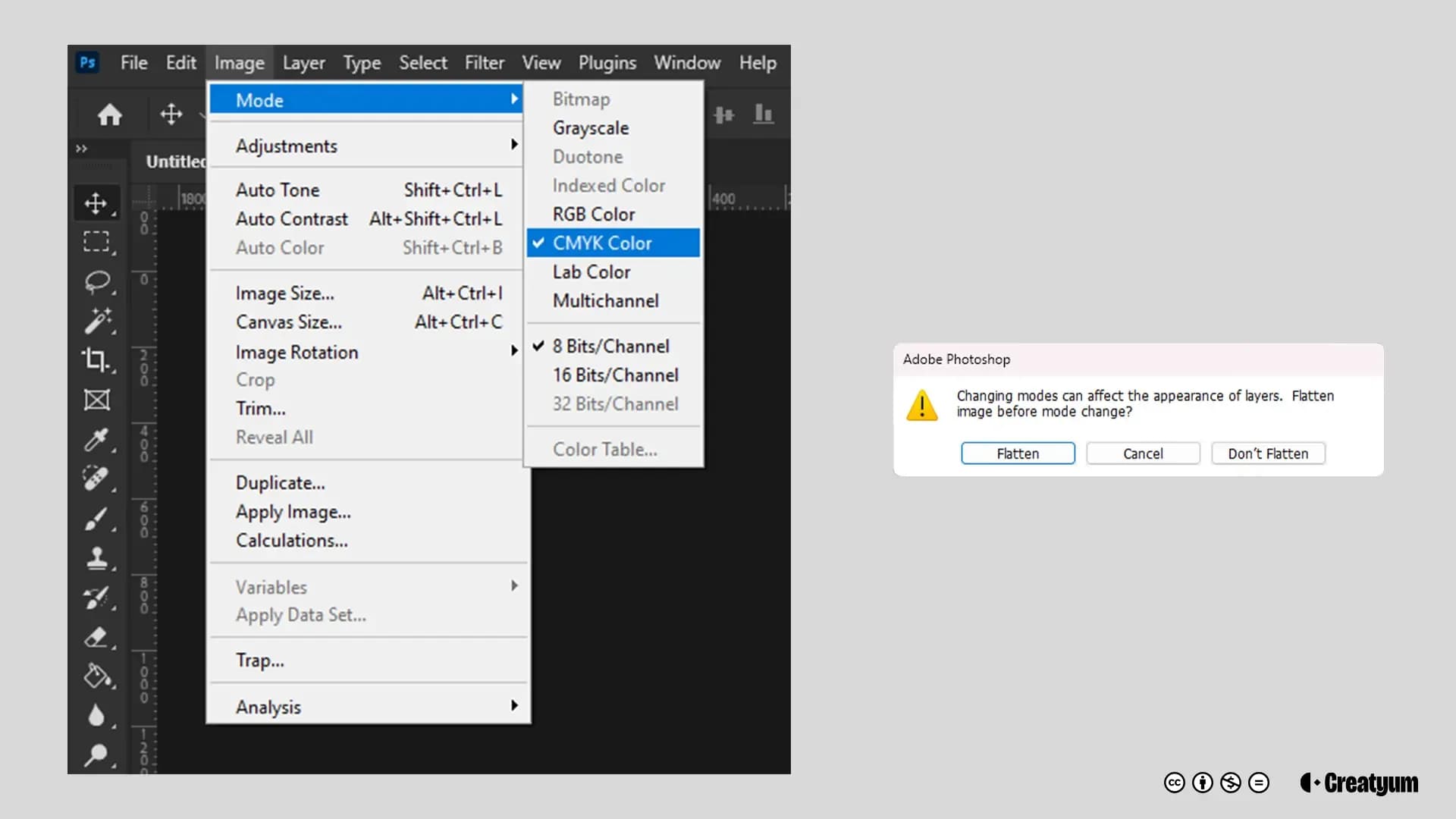
En caso de que se nos pase, lo ideal sería empezar un archivo nuevo pero si no podemos o no queremos, siempre podemos hacer el cambio directamente en el archivo. En el caso de Illustrator (File > Document Color Mode > CMYK), después de cambiar el modo de color, también podemos seleccionar todos esos elementos vectoriales que tengamos y que no estén en el mismo modo de color convirtiéndolos a CMYK (Edit > Edit Colors > Convert to CMYK). En el caso de Photoshop, los colores se convierten automáticamente, aunque en el caso de los objetos inteligentes, internamente siguen siendo RGB pero no afecta significativamente a la composición final. De hecho, habrá escenarios donde sea necesario trabajar algunos objetos inteligentes como RGB aunque el documento principal esté en CMYK (Image > Mode > CMYK Color). Según las nuestras capas, Photoshop puede preguntarnos si deseamos aplanar el archivo y rasterizar los objetos inteligentes, salvo que eso deseemos, le daremos a Don't en cada caso.


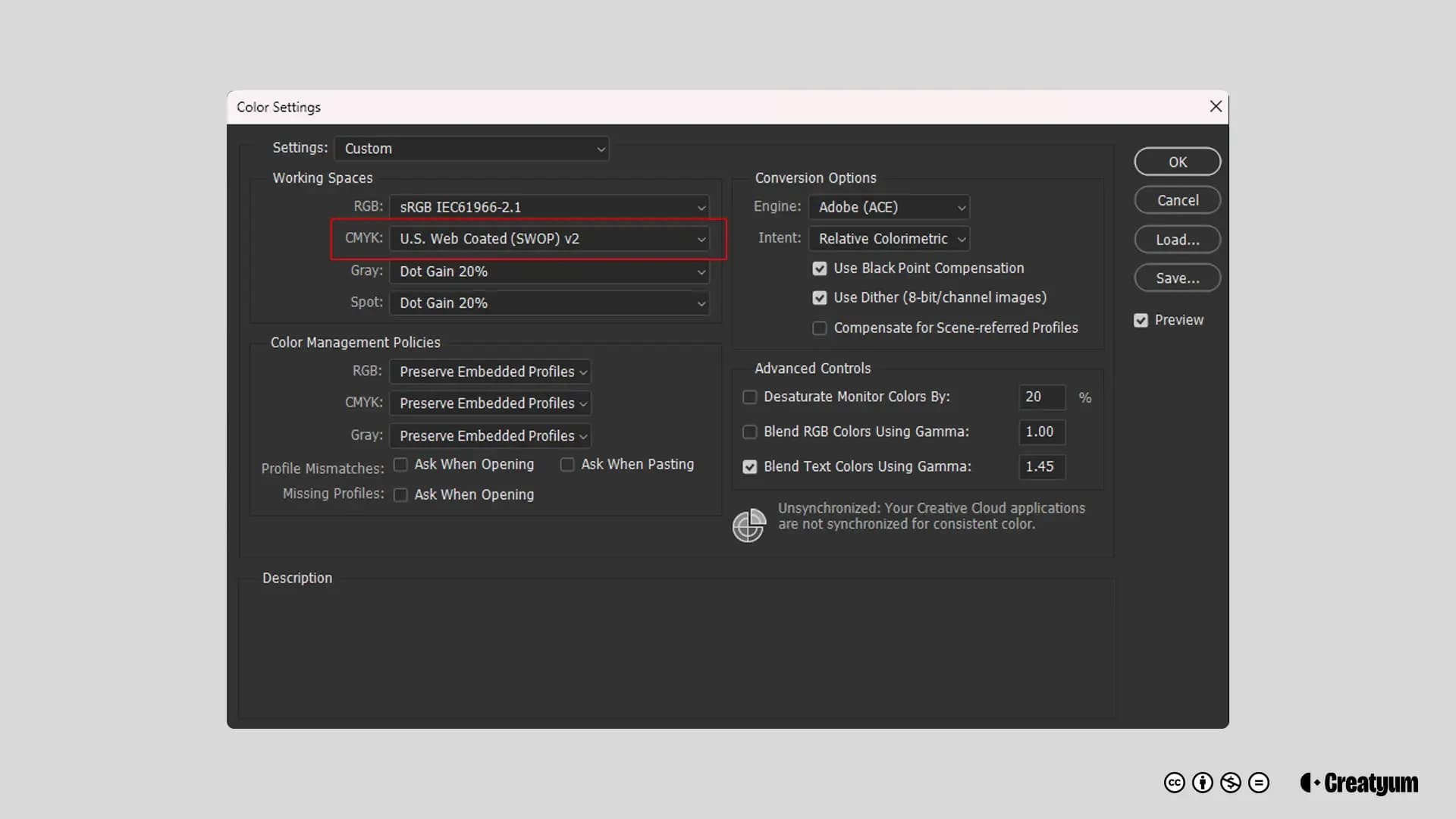
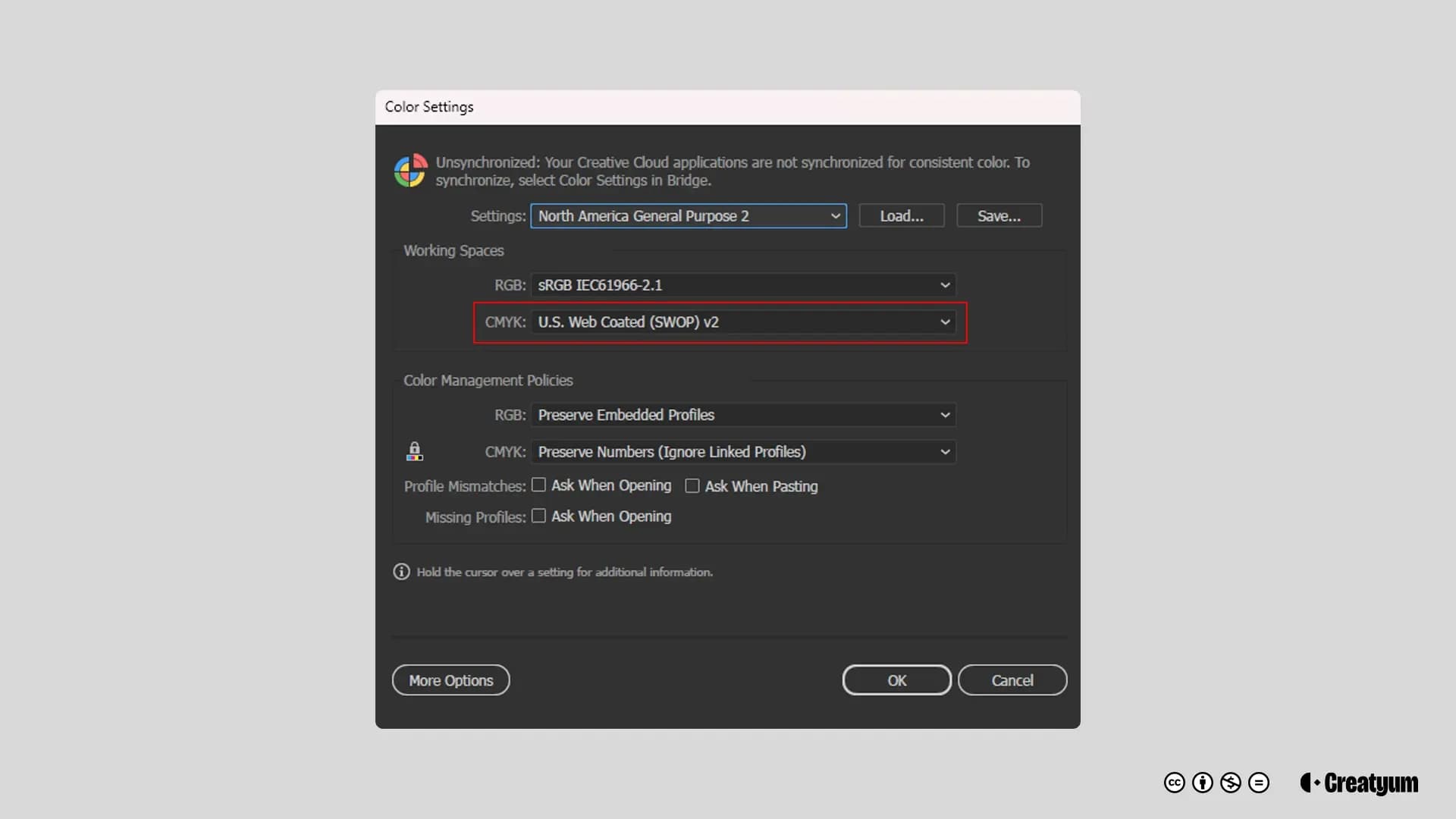
Un apartado extra que debemos considerar también son los perfiles de color. Lo ideal sería trabajar con un perfil proporcionado por la propia imprenta pero no siempre es posible, aunque igual podemos (y deberíamos) elegir manualmente el perfil a utilizar. En América Latina es bastante común utilizar el perfil U. S. Web Coated (SWOP) v2, es bastante versátil y funciona bien en la mayoría de situaciones. Para definir los perfiles de color en Photoshop e Illustrator: Edit > Color Settings.


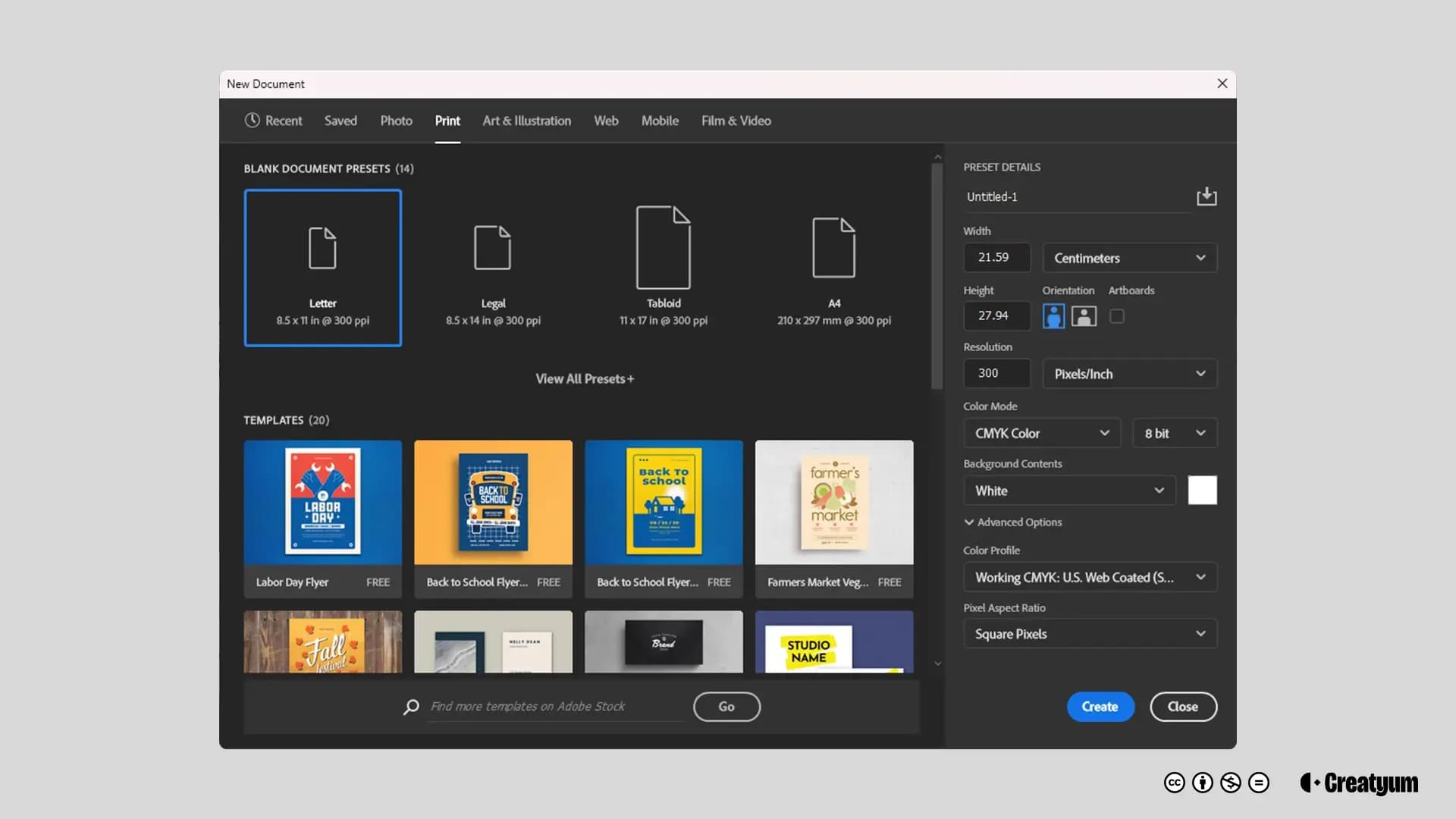
2. Resolución
Este es otro aspecto importante a tener en cuenta. Cuando trabajamos un archivo para impresión, la resolución debe ser de 300 ppi (píxeles por pulgada). Esto nos asegura que la impresión sea de alta calidad y evitamos problemas de imágenes borrosas o pixeladas por el uso de imágenes con menor resolución.
3. Sangrado (bleed)
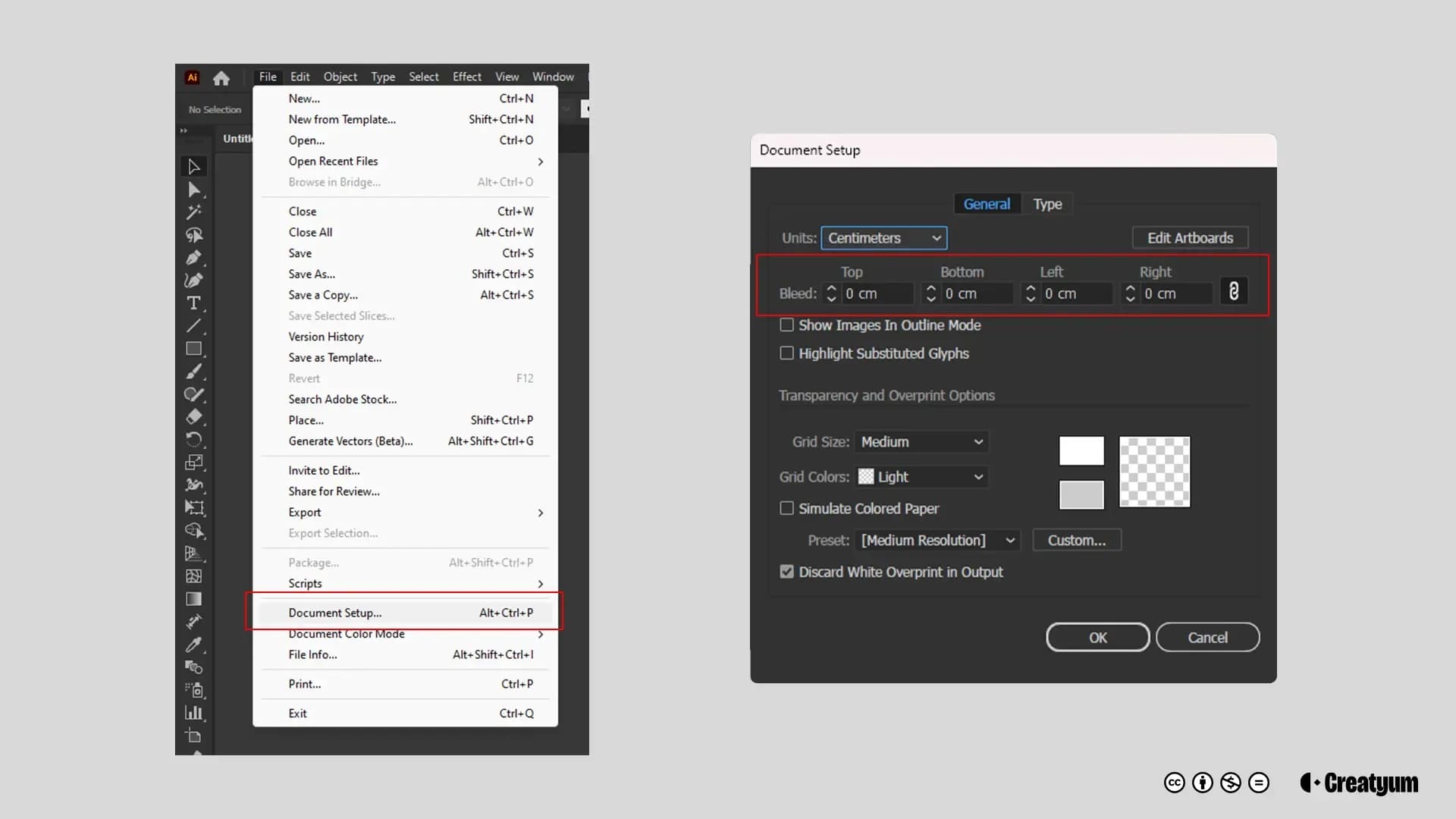
El sangrado o bleed (en inglés), es un margen comúnmente de 5 mm que se suele agregar alrededor de la pieza que estemos trabajando. Este margen extra puede ser la imagen que tengamos de fondo o una extensión del sólido que estemos usando, esto previene que al momento de imprimir tengamos esos bordes blancos que pueden quedar al momento en que el papel es cortado. Dependiendo del software que estemos empleando esto puede ser más o menos fácil de realizar. Si no lo definimos al momento de crear nuestro documento en Illustrator, es bastante fácil crearlo mientras trabajamos (File > Document Setup...). Por el contrario, en Photoshop no tenemos forma directa de hacerlo, por lo que lo «normal» es colocar guías en los bordes de nuestro lienzo y luego aumentar las dimensiones del mismo.

4. Tipografías
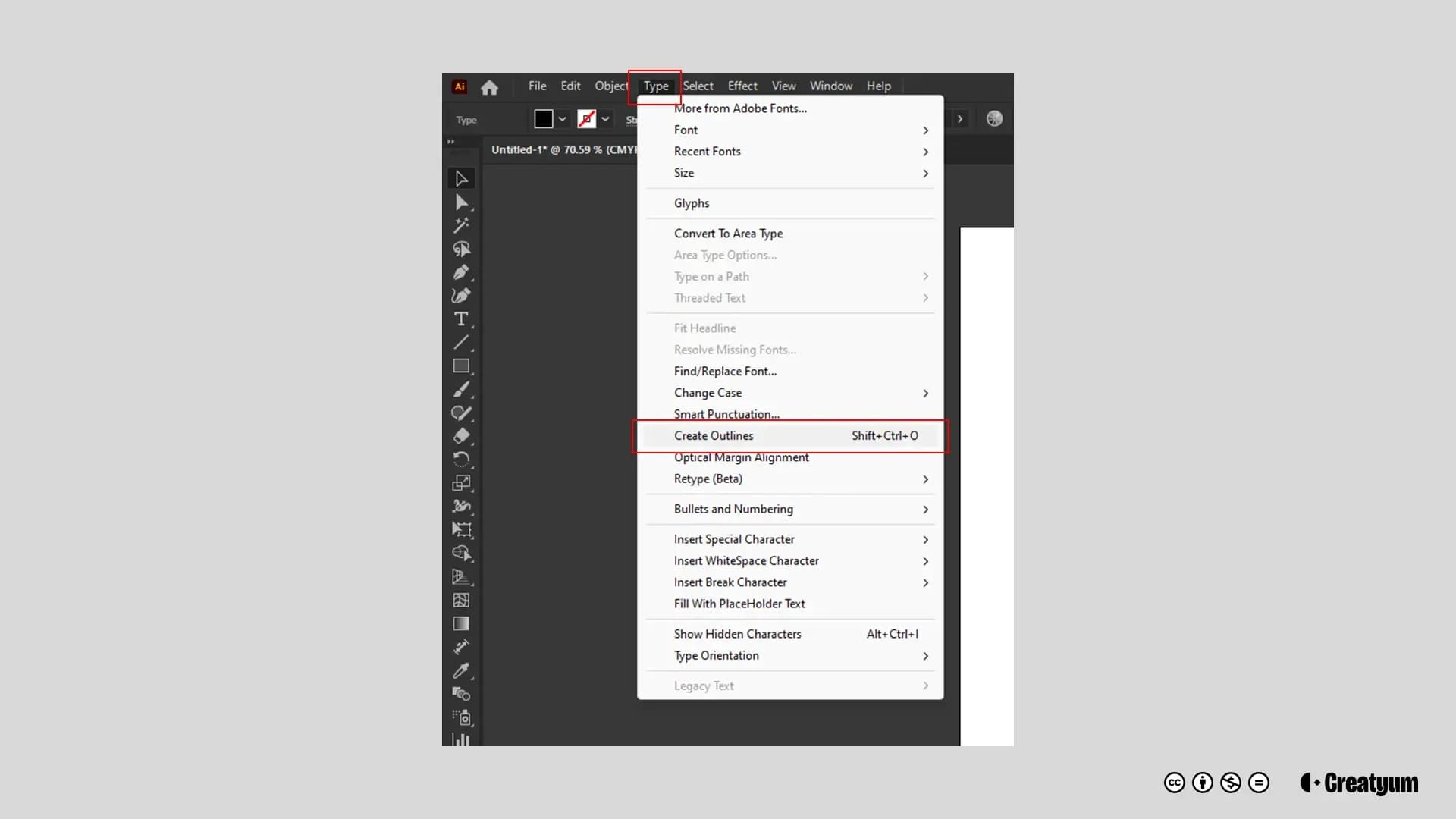
¡Ah, las tipografías! Este es un tema recurrente (para mal) cuando de impresión se trata. Es muy común que al momento de imprimir por «alguna extraña razón» nuestra composición se imprima con una o más tipografías distintas a las que nosotros hemos empleado y se soluciona enviando la fuente tipográfica utilizada a la imprenta, sin embargo, hay situaciones que por políticas o licencias no podemos compartir la fuente con la imprenta, por lo que es importante convertir a curvas o trazados (outlines) en Illustrator (Type > Create Outlines) o rasterizarlas en Photoshop. Personalmente en Photoshop prefiero convertirlas a formas en caso de que envíe a impresión con capas, aunque el 90% de las situaciones en que trabajo con impresos envío sin capas.

5. Formatos de exportación
Ok, aquí no hay mucho que debamos hacer (aunque podríamos). Primordialmente tenemos dos formas de exportar para impresión: 1, un PDF con un preset de alta calidad para impresión (PDF/X-1 o similar superior). La otra opción sería emplear una imagen TIFF, que puede ser con o sin pérdida. No profundizaré en los formatos de imagen pero podemos utilizar LZW como método de compresión sin pérdida de datos en imágenes TIFF, ya que mantiene la calidad al máximo pero reduciendo considerablemente su tamaño en disco. También está el tema de las capas, lo ideal sería enviar un documento plano para evitar errores u objetos movidos durante impresión, si la imprenta necesita ajustar manualmente algo siempre podemos enviar el archivo de origen.
6. Sobreimpresión
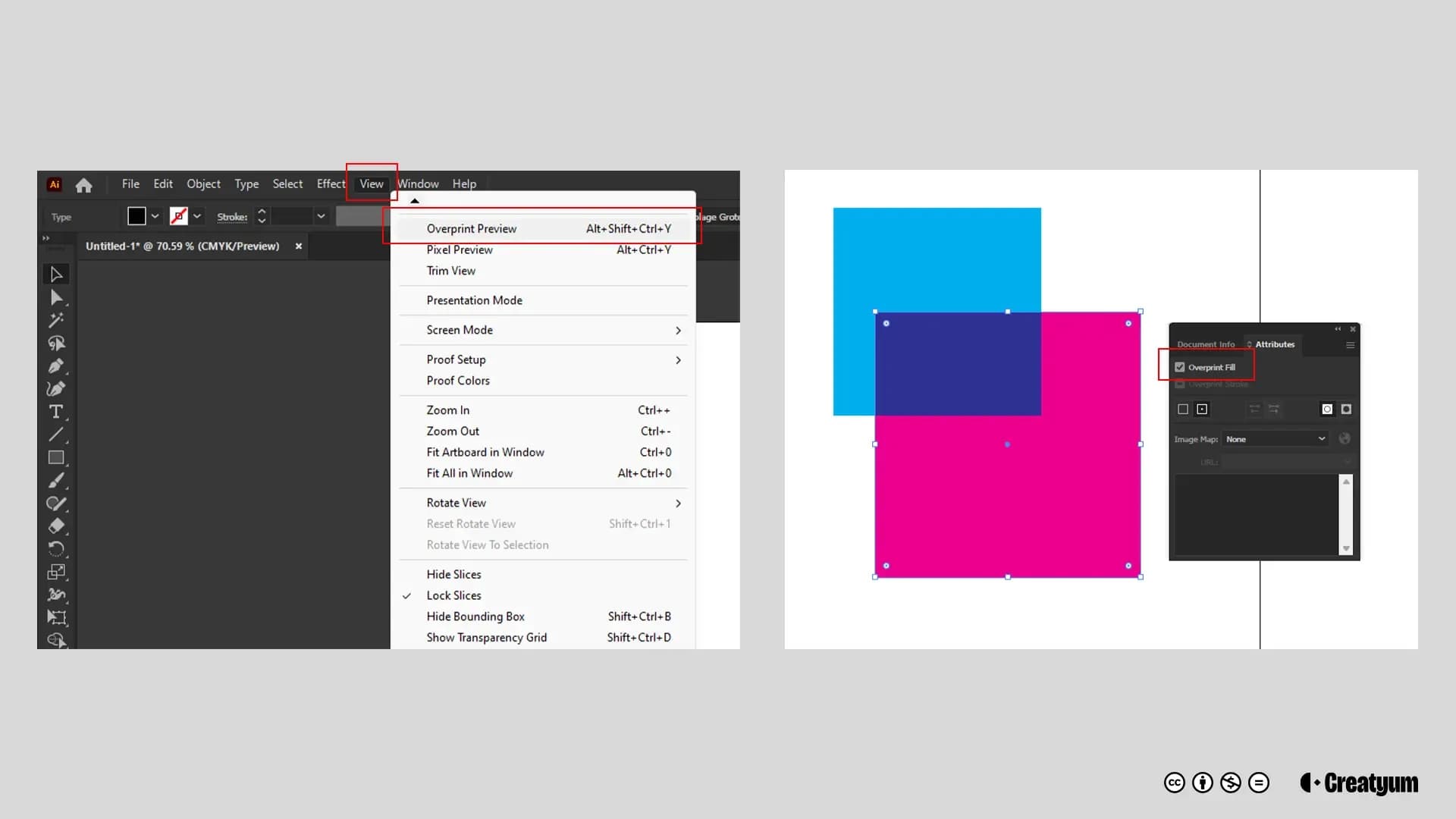
La sobreimpresión (overprint) es un tema bastante técnico y relativamente complejo en el que tampoco voy a profundizar, sin embargo, sí acotaré que es importante revisar que ninguno de los elementos en nuestra composición esté configurado accidentalmente para sobreimprimir, ya que de lo contrario podríamos obtener efectos no deseados como cambios de colores o la supresión de los mismos. Así mismo, también puede generar problemas de registro que derivan en líneas blancas o bordes desalineados en fuentes u objetos. Sin mencionar que un color u objeto configurado para sobreimpresión requiere de más de una pasada de la plancha por lo que el costo de impresión también aumenta. En Illustrator es bastante fácil acceder a las configuraciones de sobreimpresión (View > Overprint + Window > Attributes), lastimosamente en Photoshop no hay un método directo para hacerlo.

Trabajos a escala para gigantografías
Con el punto anterior ya explicado y tomándolo como base general, ahora veremos las gigantografías que a priori, son uno de los formatos de impresión más complicados de trabajar debido a sus proporciones. Para facilitar el manejo de los archivos los trabajaremos a escala, aunque hay consideraciones específicas que debemos tener en cuenta. También, quiero hacer un disclaimer: y es que este artículo está desarrollado desde un contexto latinoamericano por lo que en otros contextos la forma de trabajar podría ser distinta. Aclarado esto, tocaremos los siguientes puntos:
- Escala de trabajo
- Resolución
- Vectores y tipografías
- Sangrado y márgenes
- Comprobación final
1. Escala de trabajo
Aquí empieza la diversión. Normalmente las gigantografías se trabajan a una escala de 1:10. Una gigantografía lo son vallas, mupis, lonas, carteles, etc. que superen el metro de dimensión. Aunque se pueden trabajar mupis o carteles a tamaño real sin mayor complicación y con resolución baja, lo ideal es trabajar a escala aunque tengamos un ordenador capaz. La escala 1:10 significa que el documento que vamos a trabajar, lo configuraremos a una décima parte del tamaño real de la pieza. Por ejemplo, si el tamaño final es de 10 metros de ancho, trabajaremos nuestro archivo a 1 metro de ancho. También pueden emplearse escalas de 1:4 y 1:15 pero lo más común es trabajar a 1:10 salvo que la imprenta te proporcione especificaciones de cómo trabajan ellos.
Sé que puede parecer confuso, por lo que les comparto una pequeña tabla de referencia para calcular la escala en la que deben trabajar sus archivos cuando la proporción sea 1:10.

2. Resolución
La resolución aquí es un tema relativo. Si bien se recomienda que el mínimo de ppi sea de 300, hay casos en que se pueden llegar a solicitar en mayores resoluciones como 400 y 600 ppi, siendo la imprenta quien se encargará de convertir al tamaño real nuestra pieza y de reducir la resolución en función de la distancia desde la cual se vaya a visualizar. No se recomienda trabajar a menos de 300 ppi un arte a escala.
3. Vectores y tipografías
Aquí aplica lo mismo que para cuando trabajamos un archivo «normal» para impresión pero con un nivel mayor de importancia. En el proceso de escalado a tamaño real, las tipografías y elementos que no sean vectores inevitablemente se verán afectados por una pequeña reducción de calidad y definición, por lo que es importante que las tipografías estén convertidas en trazados. También es importante que cualquier elemento vectorial se conserve como vector dentro de la composición para evitar que el mensaje pierda definición y claridad.
4. Sangrado y márgenes
Aunque al trabajar a escala el sangrado se debería considerar, lo cierto es que no siempre se puede hacer y no siempre es tan sencillo hacerlo por lo que la recomendación es que cualquier elemento importante que no pueda ni deba ser recortado esté a una distancia mínima de 5% del borde, aunque lo ideal es que cualquier elemento delicado no esté cerca de los bordes.
5. Comprobación final
Cuando envíes el archivo final a la imprenta, asegúrate de informar sobre la escala del archivo para que ellos puedan ajustar correctamente la pieza a su tamaño final. También asegúrate de revisar todo lo que mencioné en el segmento de como se trabaja un archivo para impresión, evitando elementos para sobreimpresión salvo que deliberadamente lo queramos así y todas las recomendaciones que ya hice.
Estas pautas no garantizan que no hayan problemas en impresión pero sí, reduce las probabilidades al máximo. Otro comentario no tan al margen, es que no siempre los proveedores de impresión no admitirán archivos a escala y solicitarán un archivo en tamaño real, por lo que en la medida de lo posible recomiendo llegar a un punto medio antes de mandar a imprimir.